为企业提供全套定制解决方案,
涵盖网站建设/SEO优化/营销推广/技术开发
1、什么是可供性
功能可供性是一个对象的属性或特征,它表明了该对象可以用来做什么。简而言之,功能可供性提供了一个线索,暗示用户如何与某物互动,无论该物体是物理的,还是数字的。比如,当你看到一个门把手的时候,它就是一个提示,提醒你可以用它来打开门。当您看到一个听筒形状的图标时,你就会知道点击它可以拨打电话。可供性使我们的生活更加容易,因为他能帮助我们和物理世界和虚拟对象进行交互。

2、可供性的历史
这个术语最早由心理学家JamesGibson提出来,他曾经对视知觉展开过深入的研究。在1966年,他在《感觉作为知觉系统(TheSensesConsideredasPerceptualSystems)》一书中第一次使用该词。
3、用户界面中可供性的形态
UI中的可供性可以根据其性能和呈现进行分类。无论如何,他们的主要目标是利用人们已经拥有的知识和经验来简化交互流程。

4、显性和隐性可供性
根据功能的不同,我们可以在UI界面中找到一些明显的或者隐藏的提示。显式可供性是以用户广泛的认知为基础的典型提示符号,直接引导用户执行某一动作。比如,当你看到一个元素,被设计得类似于物理世界中得按钮,你就会明白,他是可以点击的。如果在这个元素上,还有文字或者图标加以说明,则可供性变得更加清晰:他会告诉你,系统会提供什么反馈。
隐性的可供性并不是很明显的。它们通常是隐藏的,只会在特定的用户操作流中显示。例如,当我们停止在某些元素上时,我们会得到隐性可供性的提示。还有下拉菜单或可扩展按钮,这些元素不是一直都能看到,也不是从交互的第一秒就开始看到,而是在特定的操作之后才会显示出来。这里最有争议的一点是关于汉堡菜单的,它隐藏了特殊图标背后的功能,可发现性较低,不够一目了然,因此,效率较低。
5、图形的可供性
图像可供性主要通过界面的视觉效果来呈现,以帮助用户了解其功能。用户对图形的感知和记忆都比纯文本强,因此,他们的重要性并没有被高估。图形的使用,我们通常可以分为以下几大类:
一、照片
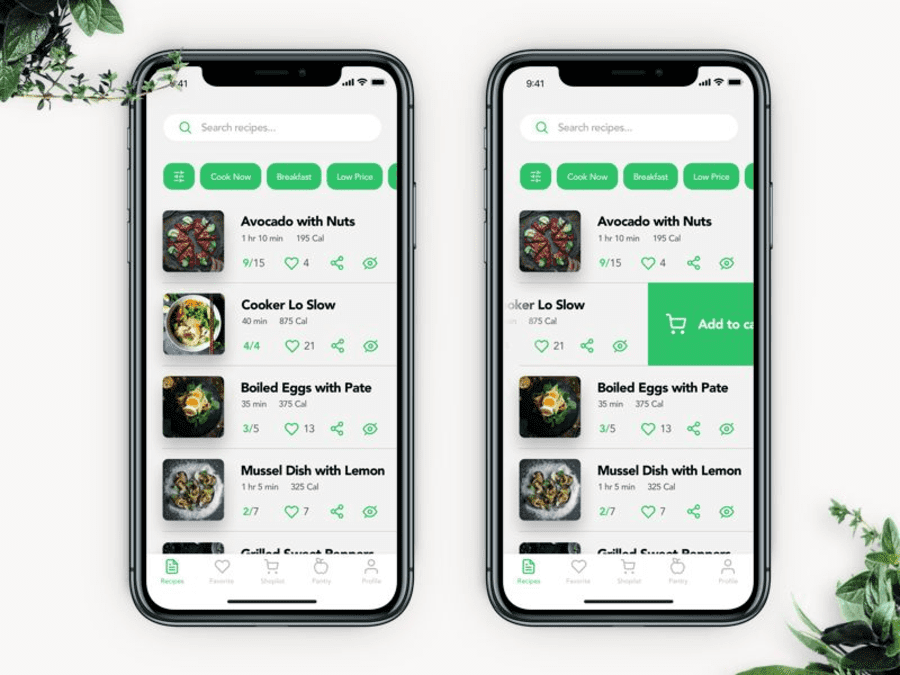
主题照片、物品照片、头像和标题图片会通过视觉给用户传达一些信息,从用户通常可以使用该APP或网站处理哪些事情(购买、交流、展示、观看、学习、写作等),到这些特定功能的内容。比如说,如果一个APP允许用户保存和共享食谱,那么使用下面的示例中的照片设置即时关联是很有意思的。
二、品牌标识
将公司的品牌标识,标志、Logo、色彩等应用在网站或者APP上,会立即在用户界面和品牌之间建立一个联系,对于忠实的用户而言,这将是一个极强的可供性。
三、Icon
接口图标也许是最多样化的视觉效果了。这些象形图具有高度的象征性,大多使用来自现实世界,所以用户可以快速地理解。更重要的是,即便一些图标与原始物理对象之间不存在联系,但如果被大量用户记住,它们仍然具有高效的功能:“保存”的按钮就是一个很好的例子。再比如,一颗爱心或星星会立刻让你想到收藏,一个放大镜会提示你它是一个搜索,一个相机图标会让你明白它是用来拍照的。

四、按钮
作为核心交互元素之一,按钮是界面上最常见的元素之一。在GUI时代之前,从简单的计算器到复杂的仪表盘,都要使用到按钮。我们都很清楚如何使用按钮,关键是要通过形状、对比度、颜色、信息等使界面中的按钮可见。
五、文本框
文本框是指用户可以进行信息录入的空间。为了使文本框可以更加高效地被使用,设计师应该使文本框具有很好的交互性:人们可以立即理解里面是可以输入文本的。在PerfectRecipesApp界面中,搜索功能如下:很显然,这部分内容是一个具有良好可供性的交互元素,它的形状和对比、搜索图标以及提供说明的文本。

六、文本的可供性
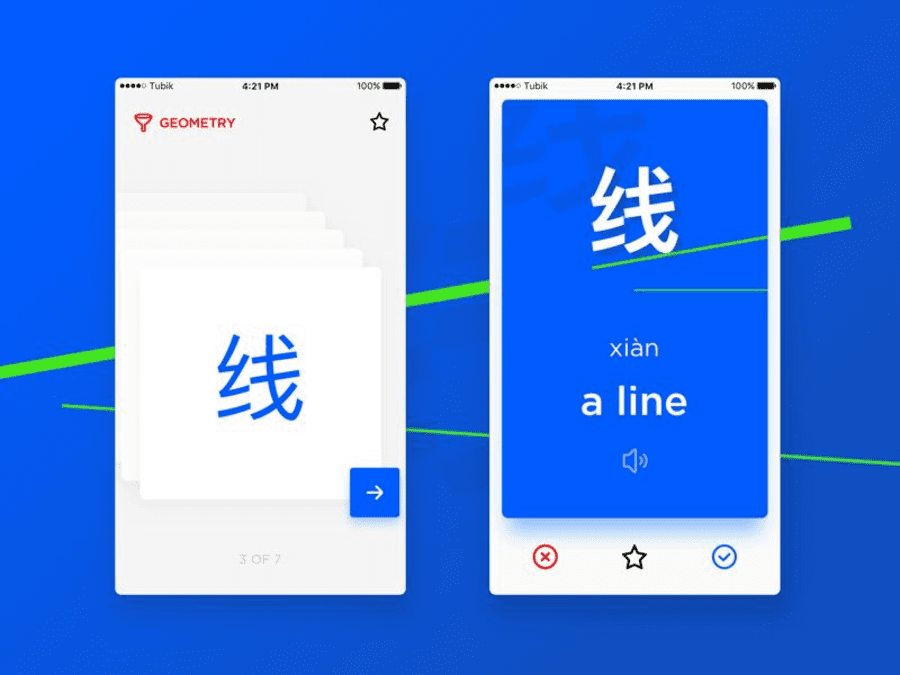
尽管用户对图片的感知要比文本快很多,文本对交互流的影响仍然不可忽略。为了避免误解,图像有时需要借助文字来解码。另一件事是,并非所有东西都可以在图片中显示。最后,文本在传输信息,标记指令,号召性用语,解释功能和排版层次结构方面具有令人难以置信的多样性。但是,文本应以合理的平衡给出,以避免过度使用,影响效率。
文本的交互对于日常生活中的人来说非常自然,比图形用户界面存在的时间长得多。文本线索和提示有助于了解要做什么或期望什么,要记住哪些信息。我们从报纸书籍上阅读了许多信息,在数字用户界面中,它的工作方式相同。这是一种与用户进行通信的简单方法。例如,HealthCare应用程序的日历显示了语言的各种可供性:除了有关患者的主要信息之外,我们可以看到搜索字段中的复制提示,按钮上的号召性用语副本以及给出的文本线索。同时,日历的空字段显示用户可以添加一天的约会只需点击空格。
七、模式的可供性
方案的可供性是一种基于习惯的力量,为有效的交互设计提供了重要因素。它们的最大优点是可以减少用户的认知负担。正如我们在向UX设计者介绍人类记忆机制的文章中所提到的,短期记忆的能力是有限的。因此,用户学习的模式越多,他们的导航就越清晰,他们处理新输入的效果就越好。
这种类型有许多典型的功能,例如:我们都习惯于通常打开页面右上角的LOGO可以回到主页;我们知道带下划线的文本通常是一个可点击的链接;有关网站的联系人和隐私政策的信息通常在网站页脚中找到;应用程序布局中的三个垂直点意味着“更多”显示其他功能。保存这些模式意味着让用户感觉他们理解界面。所以,如果你想要打破模式的可供性,不妨考虑一下:在原创的基础上,让用户更清楚。

 ● 定制个性网站
● 定制SEO优化
● 定制小程序
● 定制营销推广
● 定制个性网站
● 定制SEO优化
● 定制小程序
● 定制营销推广






